Home › Support › Business Point › Sliders
Tagged: mens leather briefcase bags
- This topic has 24 replies, 6 voices, and was last updated 5 years, 7 months ago by
nirav.
-
AuthorPosts
-
September 22, 2017 at 8:33 pm #7889
WStonestreet
ParticipantI’ve attempted to use the “slider” function but I’m missing something.
Can you offer a detailed explanation of how to configure sliders or can you point me to a site that uses the slider function so I can see how it’s done?
Thanks,
WayneSeptember 22, 2017 at 8:52 pm #7890WStonestreet
ParticipantI think I have this figured out.
It suddenly dawned on me to set a “featured image” on each page I want to appear in the “slider” area. Duh!
I’ll play with options until I get it the way I want it.
Wayne
September 24, 2017 at 1:41 am #7891WStonestreet
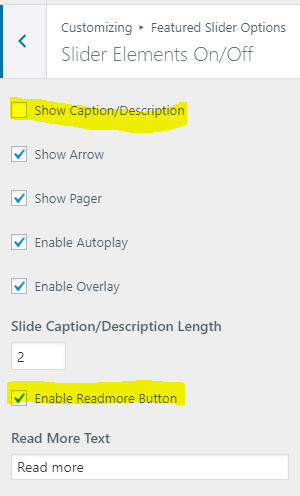
ParticipantI’m trying to setup sliders and have an issue turning slider elements on and off.
I’m trying to remove the Caption/Description and leave the Readmore button. Alternately, is there a way to add a link to the slider? Without the Readmore button there is no navigation option.
 September 24, 2017 at 1:43 am #7892
September 24, 2017 at 1:43 am #7892ProDesigns
KeymasterHi @wstonestreet,
There is no option to add external link to slider. You can enable or disable read more button which links to detail page.
Slider are pages so you can either show or hide option to link their detail page or not.
Thank you.
September 24, 2017 at 1:47 am #7893WStonestreet
ParticipantUnfortunately, when I disable the Caption/Description, I’m also not getting the Readmore button that would transport the user to the web page.
September 24, 2017 at 1:52 am #7894ProDesigns
KeymasterHi @wstonestreet,
Enable/Disable captions option is for those who want to hide complete texts, buttons and other options of slider and want to show only image slide.
If you want to hide heading and description please go to Appearance >> Customize >> Additional CSS and add following CSS:
#main-slider .cycle-caption h3{ display: none; } #main-slider .cycle-caption .slider-meta p{ display: none; }September 24, 2017 at 1:55 am #7895WStonestreet
ParticipantThank you very much. That helped.
Now I only have the Readmore button.
Wayne
September 28, 2017 at 3:56 am #7896ProDesigns
KeymasterGreat!!! 🙂
March 25, 2018 at 11:43 am #7897Anonymous
InactiveHi!
Is it possible to influence the amount of description text shown on the slider?
Thanks,
PeterMarch 25, 2018 at 12:01 pm #7898ProDesigns
KeymasterHi @pbleuland,
Please go to Appearance >> Customize >> Featured Slider Options >> Slider Elements On/OFF and change value of Slide Caption/Description Length
You can change the number of words shown for slider description from there.
Thank you.
March 25, 2018 at 3:00 pm #7899Anonymous
InactiveThanks! It worked!
March 25, 2018 at 3:09 pm #7900ProDesigns
KeymasterHi @pbleuland,
We are happy to help you. If you get free time, please drop your feedback for our theme at https://wordpress.org/support/theme/business-point/reviews/#new-post
Thank you.
April 15, 2018 at 4:55 am #7901WStonestreet
ParticipantI’d like to limit the physical size of the slider.
Is there any way to put in size restrictions for the slider display?
Thanks for any help you can offer.
Wayne
April 15, 2018 at 5:03 am #7902ProDesigns
KeymasterHi @wstonestreet,
You can control it with CSS to some extent. Please let us know what do you exactly want to do.
If you can provide us a screenshot of what you want to do and URL of the site, it will be more easier.
Thank you.
April 29, 2018 at 7:45 am #7904ProDesigns
KeymasterHi @nptiwari,
To make slider’s height half of current size, you need to upload smaller images. Images used in slider are full width images which means theme do not crop image used for slider. So you can control dimension of image yourself.
Regarding main menu layout change, you can create a child theme and customize theme to look like reference provided.
Thank you.
-
AuthorPosts
- You must be logged in to reply to this topic.
